Thế kỷ mới mang đến cho con người rất nhiều công cụ hỗ trợ phát triển ưu việt. Một trong số đó có thể kể đến MEAN Stack. Phần mềm này được sử dụng như một thước đo tiêu chuẩn để xây dựng và phát triển các ứng dụng web. Vậy thì chính xác những lợi ích được mang đến từ MEAN Stack là gì? Có khó khăn trong việc cài đặt và sử dụng MEAN Stack hay không? Tất cả những thông tin quan trọng này sẽ có trong bài viết sau đây.
Tìm hiểu về MEAN Stack
MEAN Stack là tập hợp những công nghệ ưu việt nhất dựa trên ngôn ngữ lập trình JavaScript. MEAN Stack có đầy đủ mọi yếu tố để khiến việc xây dựng và phát triển một phần mềm trở nên đơn giản hơn rất nhiều. MEAN Stack cung cấp những tiêu chuẩn cần thiết để mọi lập trình viên và những người phát triển phần mềm có thể làm theo. Trong ngành công nghệ thông tin hiện tại, các MEAN Stack developer được săn đón rất nhiệt tình. Lý do là vì bất cứ một dự án nào cũng cần phải sử dụng MEAN Stack thì mới có thể vận hành trơn tru và dễ dàng.
Vậy MEAN Stack có giống Full Stack hay không? Câu trả lời là không. MEAN Stack là một biến thể của Full Stack. Lĩnh vực mà Full Stack mang đến sẽ rộng hơn rất nhiều chứ không tập trung vào những chức năng nhất định như MEAN.

Khái niệm MEAN Stack là gì?
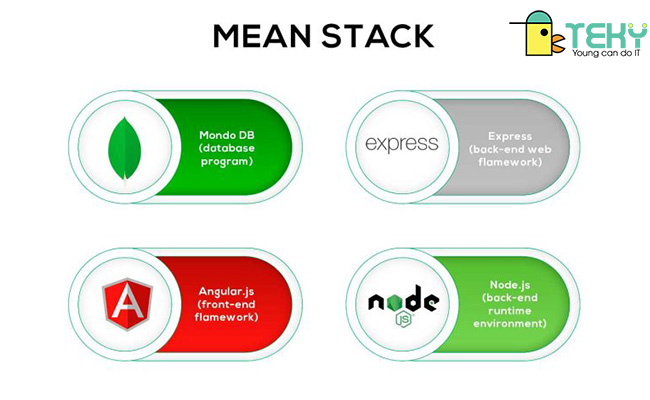
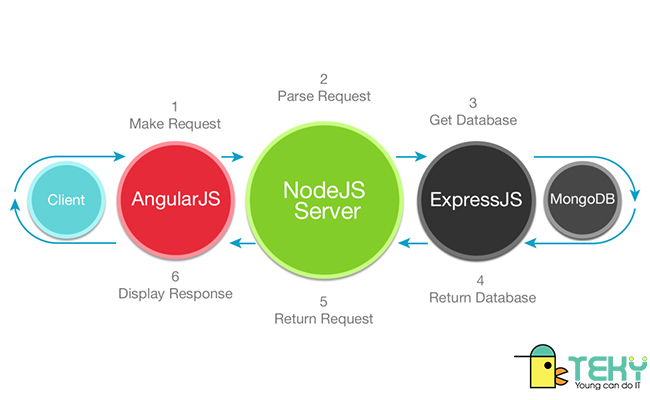
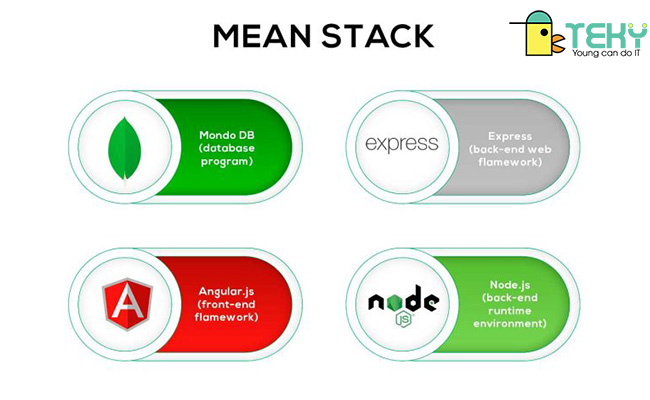
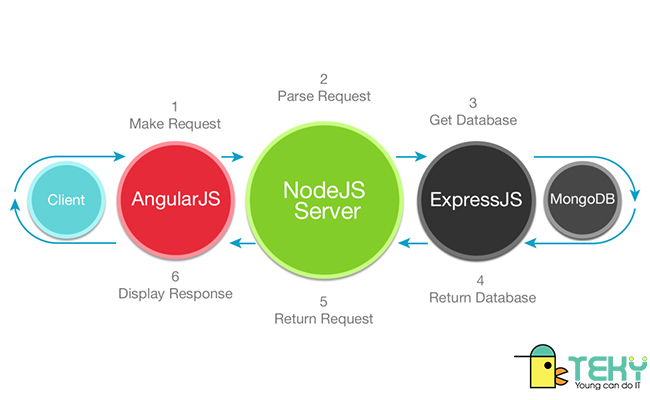
Nếu bạn vẫn đứng trước quyết định có nên học MEAN Stack hay không thì có thể tìm hiểu qua về nội dung MEAN Stack là gì trước. Về cấu tạo, MEAN Stack bao gồm 4 thành phần chính: M (MongoDB), E (ExpressJS), A (AngularJS) và N (NodeJS). Teky sẽ nếu nhanh qua cấu tạo và chức năng của những thành phần này để bạn đọc có thêm hình dung rõ hơn về MEAN Stack là gì.
AngularJS – MEAN Stack là gì
Độ thành công của một ứng dụng được đo lường dựa trên nhiều yếu tố. Trong đó, trải nghiệm người dùng là một trong những khía cạnh quan trọng nhất. Tuy nhiên, làm sao để nhà phát triển phần mềm biết chương trình của mình có thân thiện với người dùng hay không? Hãy để AngularJS giải quyết điều đó.
AngularJS là một framework dựa trên ngôn ngữ lập trình Javascript. Nó được phát triển bởi tập đoàn hàng đầu thế giới Google. Nhiệm vụ của AngularJS là giúp nhà phát triển nắm được những mong muốn và kỳ vọng của người dùng. Nó sẽ cho lập trình viên hiểu rõ hơn về khía cạnh người dùng. Để có những dữ liệu này, AngularJS sẽ kiểm soát hành vi và các biến động trên trang web. Từ đó, nó sẽ cung cấp cho nhà phát triển những loại giao diện, phần mềm phụ trợ… phù hợp với đối tượng khách hàng đã khảo sát.
AngularJS có khả năng phát triển tốt đồng thời trên cả máy tính và di động. Vì thế, nó dễ dàng trở thành một trong những công cụ mô tả giao diện người dùng tốt nhất cho các ứng dụng gốc đám mây.

MEAN Stack bao gồm thành phần nào?
MongoDB – MEAN Stack là gì
MongoDB là một hệ quản lý dữ liệu dạng NoSQL. Nó được thiết kế để dành cho các ứng dụng đám mây. Bằng cách sử dụng tổ chức hướng đối tượng thay vì mô hình quan hệ, MongoDB sở hữu rất nhiều ưu điểm nổi trội.
Đầu tiên, ta có thể dễ dàng thấy rằng MongoDB sở hữu một cách thức lưu trữ dữ liệu rất khác. Thay vì phải vận chuyển dữ liệu đến cho từng đối tượng cần dùng, MongoDB lưu trữ trực tiếp các data và tiến hành phần quyền truy cập cho client, server…
Một trong những điều gây khó khăn nhất cho các cơ sở dữ liệu và về số lượng data phải quản lý. Tại một chương trình đồ sộ có vô số thông tin từ các luồng khác nhau. Vì thế, nếu cơ sở dữ liệu yếu kém thì sẽ tốn rất nhiều thời gian cho các hoạt động đơn giản như: phân quyền truy cập, thêm, bớt, sắp xếp dữ liệu… Mỗi lần thực hiện một thao tác là cơ sở dữ liệu lại phải load một lần. Như thế tốn rất nhiều công sức.
May mắn thay, MongoDB có thể xử lý vấn đề này. Nó có khả năng đẩy và kéo các đối tượng giữa backend và cơ sở dữ liệu mà không bỏ lỡ nhịp nào. MongoDB cho phép người dùng quản lý một lượng lớn data mà không làm ảnh hướng đến các quyền truy cập.
NodeJS – MEAN Stack là gì
Giống như AngularJS, NodeJS cũng là một framework Javascript dựa trên các mã nguồn mở. Vậy chức năng của MEAN node là gì? Nó đóng vai trò như một cầu nối giữa các phần khác nhau trong MEAN. Đầu tiên, NodeJS là nền tảng để ExpressJS hoạt động. Nó cũng kết nối với AngularJS để truyền đi các thông tin cần thiết.
Là một ứng dụng đám mây, NodeJS không hề đặt một giới hạn nào cho các chức năng người dùng cần. Bạn có thể thoải mái tìm kiếm và mở rộng các yêu cầu mà không lo hệ thống sẽ bị chậm hay chững lại. NodeJS có khả năng phản hồi nhanh chóng và cho phép người dùng tìm kiếm tài nguyên thoải mái. Ngoài ra, công cụ này còn giúp hàng triệu người dùng kết nối được với nhau. Việc thường xuyên tiếp cận những dự án cùng chủ đề sẽ giúp bạn cái thiện và phát triển chương trình của mình tốt hơn.

Tại sao MEAN Stack lại quan trọng?
Đây cũng là một khái niệm quan trọng cần nắm rõ khi bạn tìm hiểu MEAN Stack là gì.
ExpressJS – MEAN Stack là gì
ExpressJS là một thành phần phụ trở thuộc MEAN Stack. Nó đóng vai trò như một trợ lý với nhiệm vụ hoàn thành các công việc nhỏ nhặt nhưng quan trọng. Các hoạt động của ExpressJS mang tính đơn giản, nhanh chóng, hiệu suất cao và không làm ảnh hưởng đến bất kỳ hệ thống nào trong MEAN.JS. Nó còn chịu trách nhiệm xử lý các tác vụ phát sinh giữa người dùng và cơ sở dữ liệu.
Ngoài ra, ExpressJS còn có thể fix các lỗi thông thường và đưa ra gợi ý phù hợp cho hướng phát triển của chương trình.
Cách tạo MEAN Framework đơn giản
Cách cài đặt một MEAN Stack hoàn chỉnh không hề khó khăn. Hầu hết các phần trong MEAN đều đã được rất nhiều đơn vị cung cấp miễn phí trên Internet. Bạn chỉ cần tải về theo đúng thứ tự và khởi chạy là được.
Bên cạnh đó, MEAN Framework do những người khác nhau tạo ra đương nhiên khác nhau. Bởi MEAN Stack sinh ra là để tối ưu hóa quá trình phát triển phần mềm. Vì thế tùy thuộc theo dự án của bạn, bạn cần tạo ra một MEAN Stack mới phù hợp với nhu cầu sử dụng của bản thân mình nhất. Nếu vẫn chưa có khái niệm MEAN Stack là gì và bạn không biết bắt đầu từ đâu, hãy tham khảo các loại MEAN Stack cơ bản được gợi ý trên Internet. Tuy nhiên đây đều là những phần mềm tối giản, bạn cần phải cải tạo lại nó thì mới có thể sử dụng hiệu quả được.

Cài đặt MEAN Stack rất đơn giản
Để bắt đầu phát triển một MEAN cho bản thân mình, bạn hãy cài đặt các ứng dụng theo thứ tự sao: ExpressJS – MongoDB – NodejJS – Angular.JS. Sau đó, chúng ta cần chạy lệnh $ npm install -g grunt-cli để match các phần lại với nhau. Đừng quên cài đặt “mean-cli” từ NPM. Tool này giúp tạo ra các câu lệnh để người dùng có thể tương tác với hệ thống MEAN. Khi đã cài đặt xong xuôi, bạn tiếp tục chạy câu lệnh $ node server. Và cuối cùng, bằng cách truy cập trình duyệt TẠI ĐÂY, bạn đã hoàn thành quy trình tạo ra một MEAN Stack rồi.
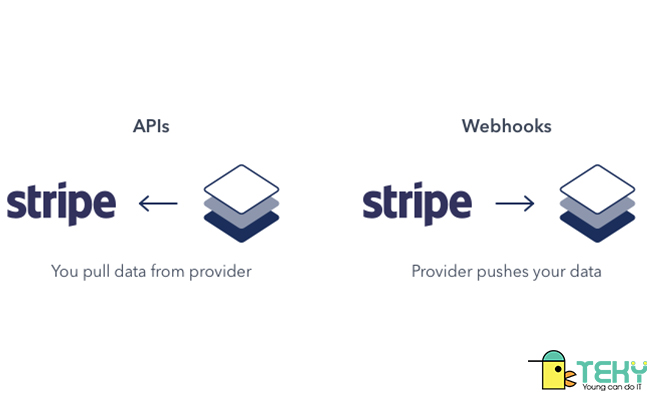
Tham khảo thêm: Webhook là gì? Những lưu ý khi sử dụng Webhook cho người mới
Kết luận MEAN Stack là gì
Có thể thấy các khái niệm và định nghĩa xung quanh vấn đề MEAN Stack là gì không quá khó để tiếp thu. Vì thế, để tối ưu hóa quá trình phát triển một dự án phần mềm của mình, bạn nên học cách sử dụng MEAN Stack. Mỗi MEAN Stack lại có những chức năng và ưu điểm riêng biệt. Người dùng có thể thoải mái mở rộng tài nguyên của MEAN Stack nhờ nền tảng đám mây. Bạn không thể biết MEAN Stack sẽ giúp gì được cho mình nếu chưa bắt đầu. Hãy thử tạo ra một MEAN Stack cho riêng dự án của bản thân mình. Teky chắc chắn rằng bạn sẽ đạt được những bước tiến mới đáng kinh ngạc đó.
The post MEAN Stack là gì? Làm thế nào để cài đặt MEAN Stack appeared first on TEKY - Học viện sáng tạo công nghệ.
source
https://teky.edu.vn/blog/mean-stack-la-gi-2/