Nếu bạn là một lập trình viên thường xuyên phải làm việc với các website thì hẳn cái tên “Webhook” đã rất quen thuộc. Webhook đóng vai trò như một công cụ tối ưu hóa quá trình vận hành của mọi website. Nó giúp những hoạt động kết nối, thông báo trở nên nhanh chóng và mang tính tức thời hơn. Nếu chưa biết Webhook là gì, mời bạn đọc theo dõi ngay bài viết dưới đây. Teky sẽ mang đến những thông tin cần thiết nhất cho người mới sử dụng Webhook.
Tìm hiểu Webhook là gì?
Định nghĩa của Webhook là gì?
Webhook được hiểu như một khái niệm API. Chính vì thế nó có một vài tên gọi phổ biến khác như web callback hay HTTP push API. Mục đích hoạt động chính của nó là giúp một chương trình cung cấp dữ liệu cho một chương trình khác theo thời gian thực. Trong thời đại hiện nay, có vô vàn events, sự kiện trên Internet được thực hiện mỗi ngày. Vì thế một công cụ hỗ trợ hữu ích như Webhook rất được ưa chuộng. Nó giúp mô tả các events bằng thời gian thực một cách rất đơn giản và dễ dàng. Những bước thực hiện thủ công mất thời gian giờ đây đã được Webhook làm thay hết.

Tìm hiểu các khái niệm xung quanh Webhook
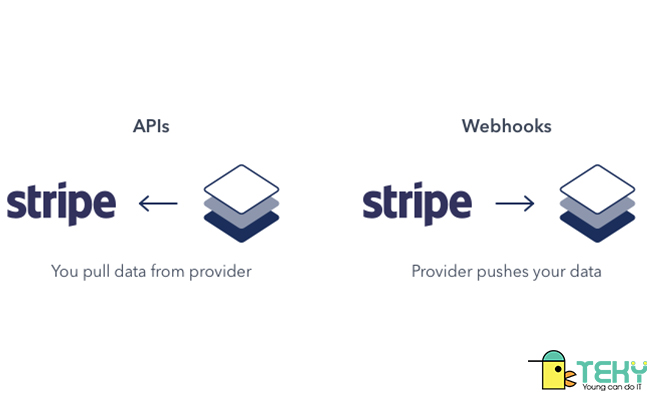
Trong khi các API khác cần phải thăm dò server thường xuyên để biết có sự kiện mới hay không thì Webhook lại có thể ngay lập tức xuất hiện khi có bất kỳ thông báo nào diễn ra. Khi đã nắm được những thông tin thay đổi mới của bên server rồi, Webhook sẽ nhanh chóng kết nối với các client và truyền tải chính xác sự kiện diễn ra.
Hiện tại, Webhook cung cấp 4 chức năng hỗ trợ thiết kế website bao gồm: thêm mới đơn hàng, thêm mới khách hàng, thêm mới các sản phẩm, duyệt các đơn hàng. Người dùng có thể chỉnh sửa một chút cách hoạt động của các chức năng này cho phù hợp với nhu cầu website của mình.
Ví dụ về Webhook
Thực ra Webhook xuất hiện vô cùng phổ biến trong cuộc sống hằng ngày của chúng ta. Tuy nhiên, khi chưa nắm được khái niệm Webhook là gì, bạn sẽ khó để ý thấy sự hiện diện của nó.
- Công cụ gửi email marketing MailChimp: MailChimp là một công cụ marketing tự động được phát triển dựa trên Webhook. Về cơ bản, cách hoạt động của nó như sau. Đầu tiên, MailChimp sẽ nhận được những tệp data về các khách hàng đã đăng ký thông báo web hoặc những khách hàng đã có lượt mua trên web. Sau đó, khi có một sự kiện nào đó xảy ra, MailChimp sẽ gửi thông báo qua email đến cho những khách hàng này, tất nhiên là có phân chia theo trường hợp. Ví dụ như chương trình dành cho thành viên thân thiết thì chỉ được gửi cho những khách hàng đã tích lũy đủ lượt mua. Còn chương trình dành cho khách hàng mới sẽ được gửi đến các tài khoản tiềm năng. Ngoài ra, MailChimp còn quản lý cả những phản hồi về subscribing và unsubscribing để khoanh vùng được các nhóm đối tượng.
- Cổng thanh toán trực tuyến Stripe: Webhook cũng hỗ trợ cả những dạng cổng thanh toán như Stripe để tối ưu hóa trải nghiệm của khách hàng. Webhook sẽ cho hệ thống và khách hàng biết thanh toán có thành công hay không, thời gian thực hiện thanh toán là gì, thông tin chứng minh của người thanh toán… Những dữ liệu này sẽ giúp cho việc thực hiện thanh toán trở nên chính xác hơn.
- Ngoài ra, ta còn có cả Webhook Facebook để phục vụ cho hoạt động của chương trình Messenger.

Có rất nhiều ví dụ thực tế về Webhook
Các khái niệm xung quanh Webhook là gì?
Consuming a Webhook
Bước đầu tiên để sử dụng Webhook là bạn phải chuẩn bị sẵn một URL website của mình. Trang web hoặc ứng dụng của bạn cần được public để tất cả mọi người có thể truy cập được. Khi đã có URL rồi, hãy gửi nó đến cho Webhook. Webhook provider sẽ chịu trách nhiệm gửi lại request cho người dùng.
Thông thường, có 2 hình thức chủ yếu hay được Webhook phản hồi lại dữ liệu cho URL của người dùng. Đó là as JSON và XML. Trước quá trình này bắt đầu, người dùng sẽ nhận được các thông tin về những API này. Bạn thậm chí có thể thiết kế lại API theo nhu cầu sử dụng của bản thân.
Debugging a Webhook
Debugging là bước cần thiết để Webhook hoạt động trơn tru và phù hợp với từng dự án, chương trình khác nhau. Việc Debugging a Webhook đôi khi cũng khiến ta cảm thấy phiền phức bởi quá trình thực hiện rất rắc rối và mất thời gian. Bạn cần phải kích hoạt từng phần rồi theo dõi các phản ứng của chúng. Từ đó đưa ra chẩn đoán về lỗi và lên kế hoạch khắc phục. Tuy nhiên, may mắn là hiện nay có khá nhiều công cụ hỗ trợ Debugging a Webhook được phát minh ra. Bạn có thể cân nhắc lựa chọn sử dụng một số tip sau để khiến công cuộc sửa lỗi Webhook không còn khó khăn nữa.
- Nếu bạn cảm thấy việc quan sát và chẩn đoán lỗi của Webhook quá khó khăn, hãy sử dụng RequestBin. Công cụ này sẽ chịu trách nhiệm quan sát và thu thập các phản ứng mà Webhook đưa ra. Việc của bạn là nhận danh sách phản ứng do lỗi mà RequestBin cung cấp lại.
- Còn nếu bạn không biết cách tạo lập yêu cầu sao cho phù hợp để Webhook response, hãy sử dụng một số tool thông minh như cURL hay Postman. Chúng có khả năng tạo ra các yêu cầu giả lập với độ chính xác cao.
- Ngoài ra, người dùng cũng có thể xuất bản các code trên local machine bằng tool ngrok hoặc theo dõi quá trình vận hành bằng Runscope.

Quy trình hoạt động của Webhook là gì?
Securing a Webhook
Securing a Webhook là gì? Đây là quá trình bảo mật để ngăn chặn những sự xâm nhập không được phép. Lý do là vì URL mà bạn cung cấp cho Webhook đều công khai. Chính vì thế kẻ xấu có thể lần theo những thông tin public đó để gửi phản hồi giả cho bạn. Người dùng cần phải tăng độ bảo mật cho Webhook để ngăn chặn những rủi ro không đáng có đó.
Để bảo mật cho Webhook, cách thông thường hay được sử dụng nhất là thêm mã thông báo vào URL. Với phương án này, URL của bạn sẽ hoạt động như một nhận dạng duy nhất. Kẻ xấu sẽ không có cơ hội đánh cắp và nhân bản thông tin.
Cách làm trên sẵn ngăn chặn được phần lớn các cuộc tấn công. Nhưng nếu hacker lựa chọn phương án làm giả thông báo và phản hồi thì sao? Bạn có thể trạng bị thêm signature đi kèm với dữ liệu. Tất cả hoạt động trao đổi dữ liệu nên cần có signature đi kèm để xác định độ trung thực. Như vậy, kẻ xấu sẽ không có cơ hội làm giả các request.
Important Gotchas
Có 2 loại cấu tạo Webhook phổ biến hiện nay. Loại Webhook đầu tiên sẽ không quan tâm đến bất kỳ điều gì sau nhiệm vụ của mình là gửi data đến client hoàn thành. Nếu khi đó bên website có xảy ra lỗi thì những dữ liệu gửi đến khách hàng sẽ hoàn toàn biến mất. Và bên server không được thông báo thì cũng sẽ không biết những lỗi đó vừa xảy ra.

Webhook có khả năng bảo mật tốt
Còn loại Webhook thứ hai lại cẩn thận hơn. Hệ thống Webhook sẽ lưu trữ một bản sao chép trước khi gửi data cho khách hàng. Sau đó, khi đã có phản hồi từ client, Webhook mới xác nhận là nhiệm vụ đã thành công. Còn nếu không, nó sẽ resend hoặc thông báo lại về sự thất bại của requests đến máy chủ. Bạn nên xác định trước Webhook mình sử dụng là loại nào để có phương án xử lý thích hợp khi gặp lỗi.
Tham khảo thêm: Lập trình Assembly là gì? Có nên học Assembly hay không?
Kết luận Webhook là gì?
Với bài viết trên, hẳn là bạn đọc đã phần nào hiểu rõ hơn Webhook là gì rồi. Bản chất của Webhooks là gì không hề khó hiểu. Ngược lại, nó còn được sử dụng rất rộng rãi và phổ biến trong cuộc sống hằng ngày của chúng ta. Để có thể ứng dụng được Webhook một cách hiệu quả, bạn nên tham khảo thêm những tài liệu về cách sử dụng cũng như cách xử lý các trường hợp xảy ra khi làm việc với Webhook.
The post Webhook là gì? Những lưu ý khi sử dụng Webhook cho người mới appeared first on TEKY - Học viện sáng tạo công nghệ.
source https://teky.edu.vn/blog/webhook-la-gi/
Không có nhận xét nào:
Đăng nhận xét