Hiện nay có rất nhiều phần mềm, chương trình hỗ trợ cho các lập trình viên có thể theo sát những lỗi lầm của hệ thống một cách nhanh chóng và hiệu quả hơn. Thế nhưng không phải ai cũng chọn được cho mình một hệ thống tốt, giúp kiểm soát, theo dõi lỗi và đưa ra những nhận định trong quản lý dự án một cách hiệu quả nhất. Nếu như bạn đang băn khoăn về vấn đề này, hãy để chúng tôi giới thiệu đến bạn một ứng dụng cực kỳ chất lượng, đó là Jira. Jira là gì? Phần mềm Jira có những điểm mạnh, điểm yếu nào? Ngoài ra, hướng dẫn sử dụng Jira có đơn giản không? Cùng tìm hiểu ngay những thông tin này qua bài viết dưới đây nhé. Tin rằng những chia sẻ chúng tôi mang đến sẽ làm bạn thích thú.

Nhiều người quan tâm jira là gì
Định nghĩa về Jira là gì?
Nhiều người quan tâm không biết Jira là gì. Thực tế, đây là một ứng dụng thường được sử dụng để quản lý những vấn đề, lỗi lầm của dự án thông qua việc theo dõi sát xao. Phần mềm được phát triển để làm việc nhanh chóng và dễ dàng hơn, đem lại quy trình vô cùng khả quan cho tổ chức. Jira FPT được ra đời với trọng tâm tập trung vào công việc, giúp cho người sử dụng có thể cực kỳ linh hoạt.
Các tính năng ấn tượng của Jira là gì?
Nhắc đến tính năng của Jira la gi, có thể thấy rằng phần mềm này có rất nhiều công dụng thú vị.
- Chúng có thể chạy được trên rất nhiều nền tảng phần cứng, cơ sở dữ liệu cũng như là hệ điều hành
- Dễ dàng tích hợp được với nhiều hệ thống khác nhau, trong đó có RSS, Excel, Email…
- Có thể cung cấp đến người dùng nhiều loại báo cáo thống kê khác nhau với đa dạng thiết kế biểu đồ, giúp cho người sử dụng có thể dùng một cách nhanh chóng dù bất cứ đối tượng hay là loại hình dự án nào.
- Hỗ trợ xây dựng những quy trình làm việc nhanh chóng, phù hợp với từng yêu cầu của dự án khác nhau, ví dụ giải mã dự án công ty Atlassian là gì.
- Có thể tìm kiếm được nhanh chóng ra bằng bộ lọc Jira chất lượng, đó là Jira Query Language.
- Hỗ trợ quản lý những cải tiến công việc, tính năng hay là lỗi lầm của dự án.
- Theo dõi sát xao tiến độ của dự án.

Tính năng của jira là gì?
Lý do nên sử dụng Jira là gì?
Rất nhiều người muốn biết rằng những lý do chính đáng để sử dụng phần mềm Jira là gì.
- Chúng có giao diện cực kỳ rõ ràng, thân thiện, cách sử dụng Jira cũng thích hợp với những người mới sử dụng
- Có đến hơn 950 add-on, thế nên có nhiều tính năng nâng cao ấn tượng
- Giúp đưa đến những báo cáo về phân tích tình hình của dự án một cách hiệu quả, chính xác và cực kỳ nhanh chóng.
- Bộ lọc của phần mềm mang đến sự tìm kiếm cực kỳ thông minh, hiệu quả và chuẩn xác
- Từ phần mềm này, người sử dụng có thể quản lý được nhiều dự án phần mềm khác cùng một lúc.
- Nhờ có Jira mà quy trình làm việc cực kỳ hiệu quả đã được tạo ra
- Sử dụng Jira giúp cho việc phân chia nhiệm vụ, lên kế hoạch cho mọi thành viên trở nên nhanh chóng và dễ dàng hơn
- Người dùng có thể lựa chọn được nhiều dự án với nhiều mục đích khác nhau.
Điểm mạnh của phần mềm Jira là gì
Có rất nhiều ưu điểm khi nhắc đến phần mềm Jira. Nếu bạn quan tâm những ưu điểm của Jira là gì, hãy đọc tiếp ngay nhé.
- Phần mềm này hỗ trợ tích hợp nhanh chóng, trực tiếp với mã code trên các môi trường phát triển. Do đó, chúng được coi là một công cụ vô cùng phù hợp với các developer.
- Mỗi một màn hình bên trong Jira sẽ có một phiên bản khác nhau, điều này đảm bảo rằng việc luân chuyển của các bản cứng xảy ra một cách dễ dàng hơn.
- Nhờ có Jira mà việc chạy dữ liệu sẽ xảy ra trên hầu hết các cơ sở dữ liệu, hệ điều hành và nền tảng phần cứng.
- Sử dụng Jira có thể hỗ trợ phát triển các ứng dụng chuẩn của HTML và thử nghiệm nhanh chóng mọi trình duyệt hiện nay phổ biến.
- Các hệ thống của Module cùng với bộ công cụ phát triển sẽ bổ trợ và cho phép người sử dụng có thể tùy biến, từ đó mở rộng cũng như tích hợp ứng dụng Jira vào trong chính hệ thống đang dùng.
- Dùng được với nhiều hệ thống khác nhau.
- Chức năng phân quyền của ứng dụng Jira vô cùng chi tiết và cần thiết, chúng đảm bảo không chỉ phân quyền dựa vào dự án chung mà còn là cách phân quyền tuyệt đối với từng loại nhiệm vụ khác nhau. Điều này mang đến cho team sự an tâm khi bảo vệ được thông tin độc quyền.

Đánh giá tổng quan phần mềm
Điểm yếu của Jira Software
Tuy khi tìm hiểu Jira là gì, có thể thấy phần mềm này có rất nhiều ưu điểm. Thế nhưng bên cạnh đó, một số nhược điểm của nó vẫn có thể làm cho người sử dụng cảm thấy nghi ngại và suy nghĩ, đắn đo trước khi đưa ra quyết định cuối.
- Sử dụng Jira sẽ có chi phí cao, với những doanh nghiệp mà quy mô càng lớn thì số phí phải đóng để sử dụng ứng dụng sẽ càng lớn.
- Người sử dụng có thể tốn nhiều công sức và thời gian để có thể set up ứng dụng. Thế nên chúng chỉ có thể phát huy được tính siêu việt với những dự án có quy mô lớn. Ứng dụng này được nhận định không phù hợp với quy mô của những dự án nhỏ, có thời hạn hoàn thành dưới 3 tháng.
- Quy trình sử dụng Jira khá phức tạp, thế nên các lập trình viên phải đầu tư thời gian để sử dụng.
- Tiếng anh là ngôn ngữ chính của phần mềm, có nhiều thuật ngữ đòi hỏi sự tìm tòi cao
Qua đó dễ thấy rằng, đây là một phần mềm khá đặc thù và đảm bảo team phải làm việc vô cùng kỹ lưỡng và hiệu quả. Lựa chọn Jira Agile là cần thiết và được nhiều người vote nhất, đặc biệt là đối với những nhóm phát triển phần mềm hoặc là chuyên về công nghệ. \
Giải mã một số định nghĩa về Jira
Iteration
Nhắc đến những thuật ngữ trong phần mềm Jira là gì, không thể bỏ qua từ này. Đây là cách thể hiện một dự án sẽ được thực hiện thay thế bên trong những phân đoạn đã được lặp.
Wallboard
Đây là từ được sử dụng để chỉ một bảng điện tử hoặc một bảng viết tay lớn, chúng được đặt tại một vị trí vô cùng dễ nhìn để có thể đánh giá, thể hiện được các dữ liệu quan trọng của một hoạt động development.
Issue
Đây là từ được sử dụng để chỉ một đơn vị công việc ở bên trong Jira, đó chính là epic, story, bug hoặc task. Chúng được hoạt động ở trong một quy trình, được lựa chọn kỹ càng từ lúc khởi tạo đến lúc hoàn thành.
Epic
Từ này được sử dụng để đại diện cho user của story lớn, chia ra thành những story nhỏ hơn. Thế nên, người sử dụng muốn hoàn thành một epic sẽ cần phàm nhiều việc, chạy nhiều sprint khác nhau.
Velocity
Định nghĩa này hỗ trợ cho việc đo lường các khối lượng của công việc một cách nhanh chóng và cụ thể, giúp cho việc xem xét để xử lý công việc trong một thời hạn nhất định nhanh chóng hơn.

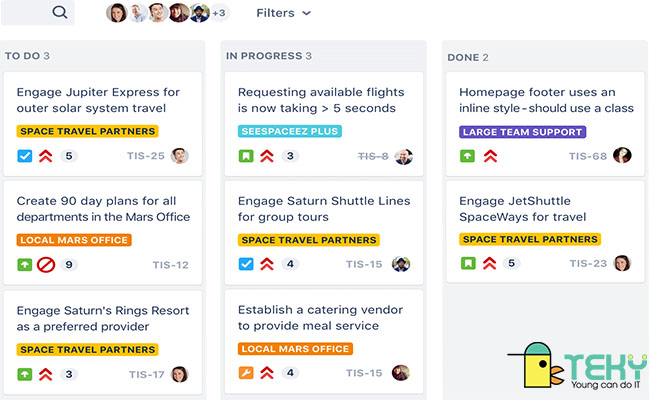
Trải nghiệm sử dụng jira
Trên đây là những thông tin mà chúng tôi mang đến cho bạn đọc về Jira là gì. Ngoài ra, chúng tôi mang đến cho bạn nhiều thông tin liên quan đến điểm mạnh, điểm yếu của ứng dụng, chia sẻ về những thuật ngữ hay được sử dụng trong chương trình này. Nếu như bạn thấy những chia sẻ này là thú vị và muốn tìm hiểu thêm, hãy đọc những bài viết tương tự trong chuyên mục Lập Trình của chúng tôi nhé. Giới thiệu bạn đọc bài viết về React Native rất ấn tượng, đảm bảo đủ để bạn có thể biết thêm nhiều kiến thức mới chất lượng nhất!
The post Jira là gì? Tổng hợp một số ưu nhược điểm của Jira appeared first on TEKY - Học viện sáng tạo công nghệ.
source https://teky.edu.vn/blog/jira-la-gi/