Đối với dân IT, hiểu biết và lập trình React Native thành thạo là điều mà họ thực sự quan tâm. Hơn thế nữa, lợi thế của học React Native chính là dễ hiểu, thời gian nhanh và mang lại kết quả khả quan hơn so với nhiều chương trình khác. Thế nên nếu như bạn đang quan tâm đến những hướng dẫn React Native này, cùng đọc ngay bài viết dưới đây của chúng tôi để trang bị thêm nguồn kiến thức bổ ích cho mình nhé. Chúng tôi mang đến cho bạn thông tin về React Native là gì, học lập trình React Native có những ưu điểm gì cụ thể. Ngoài ra chia sẻ cho bạn đọc nguồn thông tin tự học React Native bổ ích. Nếu muốn tìm hiểu, bắt đầu ngay thôi.

Chia sẻ thông tin React Native là gì
React Native là gì?
Rất nhiều người phân vân không biết thực chất React Native là gì. Đây là một framework tạo ra bởi Facebook, chúng cho phép những người developer xây dựng nên các ứng dụng cá nhân bằng ngôn ngữ lập trình Javascript. Đây là ngôn ngữ lập trình duy nhất, có thể sử dụng trên các ứng dụng di động như iOS, Android.
Nhiều người nhận xét rằng khi React Native ra đời, nó đã giải đáp được tất cả những vấn đề còn tồn đọng và liên quan đến hiệu năng Hybrid cũng như sự phức tạp trong quá trình viết nên nhiều loại ngôn ngữ native đem đến cho các nền tảng di động trước đó. Thế nên, React Native được coi là vô cùng tiềm năng và nhiều người lựa chọn bổ sung kiến thức từ giáo trình React Native cũng là điều dễ hiểu.
Lý do hoc React Native là gì?
Sau khi biết về React Native là gì, người dùng không thôi mong mỏi được câu trả lời về có nên học React Native hay không. Có rất nhiều lý do để bạn lựa chọn và học hỏi từ chương trình này
- Mở rộng cơ hội việc làm cho người học: Nhờ vào việc thông thạo về React Native cùng với kinh nghiệm làm việc với JavaScript, bạn hoàn toàn có thể chinh phục được những vị trí việc làm cao hơn, phát triển cơ hội bản thân hơn ở mảng ứng dụng cho di động.
- Có cộng đồng người sử dụng lớn mạnh: Khi dùng React Native cơ bản, các lập trình viên hoàn toàn có thể tìm đến những diễn đàn thảo luận và an tâm rằng không bị bay màu bởi đã có Facebook giúp đỡ. Khi học hỏi, nhận huong dan React Native, bạn hãy an tâm rằng mình không hề đơn độc đâu.
- Tiết kiệm thời gian ở bước Recompiling: Các thay đổi của bạn trong lập trình Android đều được tự động cập nhật, không bắt bạn phải recompile. Điều này là cực kỳ tiết kiệm thời gian bởi trước đây khi bạn thay đổi các String ở trong lập trình Android, ứng dụng sẽ phải compile từ đầu.
- Học React Native cực nhanh khi biết ngôn ngữ JavaScript: Nếu bạn đã từng học qua ReactJS hoặc có kiến thức về JavaScript thì chắc chắn React Native la gi không khiến cho bạn cảm thấy bất ngờ. Bạn sẽ nhanh chóng code được React Native mà không gặp phải trở ngại nào.
Điểm mạnh của React Native là gì?
Luôn có nguồn mở
Nhận xét về ưu điểm đến từ React Native là gì, có thể nhận thấy rằng tuy chúng vẫn còn đang trong quá trình nâng cấp thế nhưng chúng có rất nhiều điểm cộng khác nhau, thu hút được sự chú ý của người sử dụng. Các lập trình viên có thể sử dụng React Native trong nhiều giai đoạn khác nhau, ví dụ như giai đoạn production ở hầu như mọi mobile app.

Nhiều người lập trình bằng React Native
Có Hot Reloading
Người lập trình không cần phải tổng hợp lại app để có thể đảm bảo test các thay đổi mỗi khi có code được viết ra. Điều mà bạn cần làm chỉ là làm mới các app bên trong simulator, các emulator của thiết bị. Ngoài ra, có tính năng của app là Livereload đã được tự động refresh app ở mỗi phát hiện thay đổi bên trong code.
Học một lần nhưng lại có thể viết được ở nhiều nơi
Có thể bạn chưa biết, nhưng mục đích ban đầu khi tạo ra React Native của team Facebook, đó là dev học một lần, thế nhưng lại có thể sử dụng được những code đó trên nhiều nơi khác nhau. Các code của iOS và Android là cùng bộ công cụ với nhau, do vậy các ý tưởng cùng có một team dev để làm app cho đồng thời 2 nền tảng là hoàn toàn có thể xảy ra.
Ngoài ra còn có những ưu điểm khác nữa như: Có khả năng tái sử dụng code nhanh chóng, thời gian học ngắn giúp hỗ trợ tối đa cho công việc…
Điểm yếu của React Native là gì?
Tuy được đánh giá cao nhưng mà React Native vẫn còn tồn tại một số điểm yếu dưới đây, những bạn học React Native hướng dẫn rất nên biết được những thông tin này.
- React Native thiếu các important component, có thể ảnh hưởng một phần trong quá trình làm việc của bạn. Thế nhưng các cập nhật để khắc phục lỗi luôn được làm mới liên tục, thế nên bạn không cần quá lo lắng về vấn đề này.
- Không thể xây dựng được những ứng dụng quá phức tạp bởi sự thiếu hụt các component. Do đó bạn nên tham khảo về việc viết bằng ngôn ngữ tương ứng đến từ Android hoặc của iOS để thay đổi các thành phần hoặc thêm API.
- Game hoặc đồ họa có tính phức tạp sẽ không được sử dụng đối với React Native
- Có cấu trúc mới cho JavaScript từ năm 2015. Do là cấu trúc mới nên có thể bạn chưa quen với giao diện, khiến khó khăn trong việc tiếp cận. Thế nhưng đừng quá lo lắng bởi chỉ sau vài buổi làm quen, bạn sẽ nhanh chóng hiểu và tiếp cận được thôi. Tin rằng chia sẻ về nhược điểm của React Native là gì này sẽ không khiến cho bạn thấy lo lắng khi bắt đầu học về chương trình này.
Tổng hợp các tài liệu React Native chất lượng cao
Dưới đây là một số đầu sách cho những bạn quan tâm đến học React Native cần gì. Chúng tôi sẽ giới thiệu cho bạn những đầu sách ấn tượng được xếp vào hai loại, đó là loại cơ bản và loại nâng cao.
React Native by Example
Nếu bạn muốn học React Native qua các ví dụ, chắc chắn đây sẽ là công cụ gối đầu mà bạn không thể bỏ qua. Các bài tập mổ xẻ các project khá thực tế, đi từ cơ bản lên đến chuyên môn cao hơn, giúp cho bạn nâng cao trình độ của mình rất nhanh chóng.

React Native dùng trên nhiều hệ điều hành
React and React Native
Cuốn sách React and React Native là gì? Đây chính là bảo bối được sử dụng cho những người mới học, thậm chí những người muốn phát triển các kinh nghiệm của mình cũng có thể sử dụng. Chúng có nhiều hình minh họa ở các cấp độ khác nhau, đảm bảo rằng bạn sẽ thấy thích thú khi tìm hiểu.
Mastering React Native
Nếu như bạn muốn nâng cao trình độ sau khi nắm vững những kiến thức cơ bản, chắc chắn đây sẽ là sự lựa chọn mà bạn cần chú ý đến. Nếu muốn nhảy vọt và trở thành master trong lĩnh vực React Native, hãy đọc ngay quyển sách này nhé.
Practical React Native
Cuốn sách này là bài tập thực tiễn, giúp cung cấp cho người đọc nhiều kiến thức tối ưu. Đây là những kiến thức rút ra từ kinh nghiệm của người viết, có thể đảm bảo bạn đọc sẽ nâng cao trình độ hơn về các vấn đề làm việc với Expo – một chuỗi những công cụ mã nguồn mở. Ngoài ra, củng cố thêm để nắm vững kiến thức cơ bản về React Native.

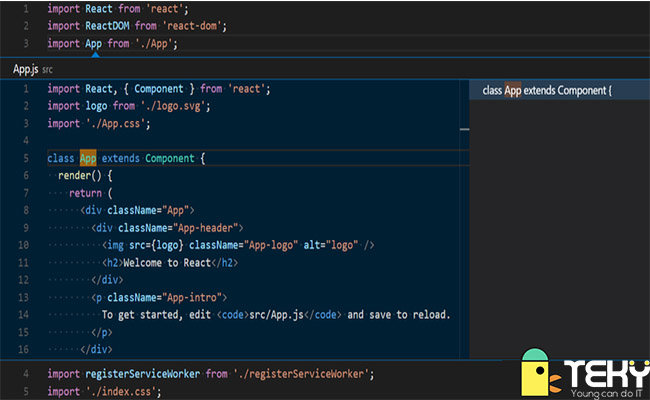
Ví dụ về chương trình React Native
Trên đây là những thông tin mà chúng tôi cung cấp cho bạn đọc về React Native là gì, cũng như chia sẻ về điểm mạnh, điểm yếu của chương trình làm việc này. Chúng tôi tin rằng những chia sẻ mà mình mang đến cho người sử dụng sẽ không làm cho bạn thấy thất vọng, đảm bảo để bạn cảm thấy hài lòng. Hãy tham khảo thêm nhiều bài viết khác trên Teky của chúng tôi để biết thêm thông tin thú vị bạn nhé. Chia sẻ về Scrum Master là gì cũng rất ấn tượng, hãy đọc ngay nhé.
The post React Native là gì? Tổng hợp điểm mạnh và điểm yếu của React Native appeared first on TEKY - Học viện sáng tạo công nghệ.
source https://teky.edu.vn/blog/react-native-la-gi/
Không có nhận xét nào:
Đăng nhận xét