Hầu hết các lập trình viên hiện nay đều đã có những kiến thức về SASS, hay SCSS. Tuy nhiên đó là những người đã theo đuổi công việc này lâu năm. Còn đối với những lập trình viên mới vào ngành, thì đây vẫn là những khái niệm mới mẻ. Để mọi người có thể hiểu hơn về chủ đề này, chúng tôi đã dành riêng bài viết ngày hôm nay để giải đáp. Vậy SASS, SCSS là gì? Chúng ta hãy cùng nhau tìm hiểu trong bài viết ngày hôm nay nhé!
CSS Preprocessor là gì?
Trước khi đến với những giải đáp về SASS, SCSS là gì? Chúng ta sẽ cùng nhau tìm hiểu về một định nghĩa cơ bản đó chính là CSS Preprocessor. Hầu hết các lập trình viên đều phải làm việc với nền tảng này. Thời gian đầu thì có thể nó còn đem đến những ưu điểm nhất định. Nhưng theo thời gian, các lập trình viên sẽ thấy nó vô cùng nhàm chán và khó có thể sử dụng lâu dài.

Giải đáp SCSS là gì
CSS Preprocessor chính là một ngôn ngữ tiền xử lý CSS. Nó được biết đến là một ngôn ngữ kịch bản mở rộng của CSS và được biên dịch thành các cú pháp. Từ đó các bạn có thể sử dụng kịch bản này để viết CSS nhanh chóng hơn với cấu trúc rõ ràng hơn. Thực tế cho thấy CSS Preprocessor có thể giúp các nhà lập trình tiết kiệm nhiều thời viết và bảo trì, phát triển CSS hơn.
SASS, SCSS là gì?
Sau khi đã tìm hiểu về CSS Preprocessor, chúng ta sẽ cùng đến với những định nghĩa SASS, SCSS là gì? Thực ra hai điều này không hề khác nhau là mấy. Nó đều được biết đến là một chương trình tiền xử lý CSS Preprocessor. Nói một cách đơn giản, nó giúp bạn viết CSS theo cách của một ngôn ngữ lập trình đơn giản. Với sự mạch lạc về cấu trúc, những đoạn code được viết ra sẽ dễ bảo trì hơn, dễ phát triển hơn.
SASS, SCSS là gì được định nghĩa chính là như vậy. Tuy nhiên, đó chưa phải là tất cả khi nói về điều này. SASS và SCSS còn có rất nhiều thư viện hỗ trợ kèm theo. Từ đó giúp bạn viết code CSS một cách dễ dàng và đơn giản hơn bao giờ hết. Trên thực tế, các nhà lập trình sẽ được tiếp cận với rất nhiều loại CSS Preprocessor trong đó bao gồm SASS, Stylus hay LESS.

Lựa chọn SCSS hay SASS để sử dụng
Về bản chất thì SASS hay SCSS đều khá là giống nhau. Nhìn chung, chúng chỉ khác nhau về cách viết. Còn bản chất của hai điều này là hoàn toàn như nhau. Đem đến những tính năng, ưu điểm giống nhau. Chúng ta sẽ cùng tìm hiểu về từng loại để hiểu hơn về chủ đề này nhé!
SASS là gì?
Bản thân của SASS chính là những chữ cái viết tắt của Syntactically Awesome Style Sheets. Đây chính là chương trình tiền xử lý bằng ngôn ngữ kịch bản. Nó sẽ được biên dịch thành CSS. Khi các lập trình viên thực hiện sẽ là style SASS sau đó sẽ render việc mình làm thành file CSS.
SASS có hai kiểu viết khác nhau. Một kiểu là HAML, Pug. Nó sử dụng indent cách thụt đầu dòng để phân tách các khối code với nhau. Ngoài ra nó cũng sử dụng xuống dòng để phân biệt rules. Phần mở rộng của nó là .sass.
SCSS là gì?
SCSS được biết đến là sử dụng cú pháp giống với Ruby. Bởi lẽ nó được thiết kế bởi chính xác lập trình viên Ruby. Với phần mở rộng là .scss, nó được cho ra đời sau SASS và có cú pháp viết tương tự như cách viết CSS thông thường. Tuy nhiên, cú pháp này lại có thể thu hẹp khoảng cách giữa SASS và CSS bằng cách mang lại môi trường thân thiện.
Nói một cách dễ hiểu, SCSS được coi như một bản nâng cấp của SASS khi viết CSS. Nó đem tới cho người dùng môi trường làm việc thân thiện, dễ hiểu hơn. Đây chính là lý do mặc dù khá giống nhau nhưng SCSS lại được lựa chọn. Khi bạn hỏi về SCSS là gì. Người ta vẫn sẽ giải đáp từ SASS sau đó mới đến nền tảng này. Bởi lẽ chúng luôn đi song song và có liên quan đến nhau, bổ trợ cho nhau. Các lập trình viên lâu năm hoàn toàn có thể sử dụng cả hai nền tảng này để viết CSS.

SCSS và những điều cần biết
Các bạn có thể tự mình trải nghiệm cả hai điều này để rút ra cho mình cách dùng phù hợp nhất. Tuy nhiên cả SASS hay SCSS đều đem đến những điều có ích cho các lập trình viên. Nhắc đến CSS, người ta sẽ nhắc đến cả hai điều này và lựa chọn sử dụng. SASS, SCSS là gì đơn giản đã được chúng tôi giải đáp trên đây.
Các tính năng cơ bản của SCSS
SCSS đem đến những tính năng tuyệt vời dành cho người dùng. Với những tính năng này, chúng ta đều sẽ thấy được điểm khác biệt của nó với SASS. Chúng tôi đã tổng hợp các bạn tham khảo nhé!
Xếp chồng (Nested Rules) – SCSS là gì?
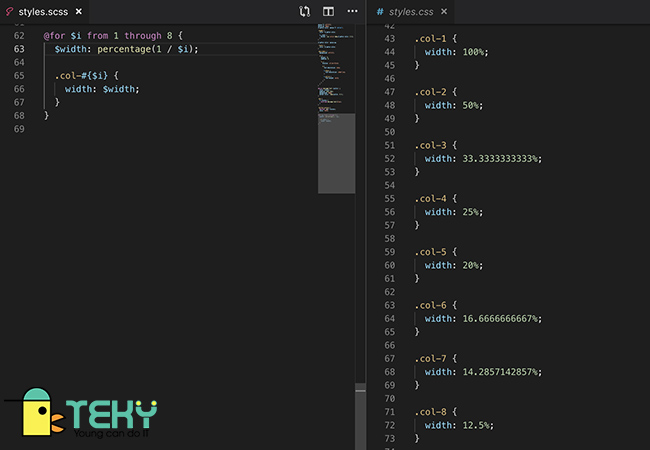
Đây chính là một tính năng được đánh giá cao của SCSS. Tính năng này được sử dụng rất thường xuyên trong việc lập trình. Các bạn có thể tham khảo những đoạn code có dùng tính năng này để nhận ra sự khác biệt.
Biến (Variable):
Sử dụng biến với SCSS vô cùng đơn giản và dễ hiểu. Các bạn chỉ cần đặt tên cho biến và bắt đầu bằng $. Biến chứa đựng các giá trị mà người dùng sử dụng nhiều lần. Ví dụ như các mã màu, font chữ, kiểu chữ,…
Quy tắc Mixin – SCSS là gì?
Mixin là một trong những tính năng phải nói đến khi giải đáp SCSS là gì. Điều này giúp cho người dùng tạo ra các hàm sử dụng được trong nền tảng này. Từ đó người dùng có thể truyền các tham số vào bên trong nó để sử dụng. Mixin được biết đến là một cơ chế khá phổ biến trong SASS. Công dụng mà Mixin đem lại chính là mang nhiều thuộc tính đã quy ước vào một thành phần bất kỳ.
Kế thừa (Extends):
Khi nhắc đến tính năng này, người dùng sẽ nghĩ ngay đến OOP. Lập trình hướng đối tượng với các class được lập sắn. Những tag cần thì người dùng chỉ việc @extend class vào là hoàn chỉnh.
Import:
Tính năng này của SCSS cũng có trên cả SASS. Cú pháp này vô cùng hữu dụng và thường xuyên được dùng trong các project. Nó giống như việc bạn require hay include file vào các file khác.

Sự khác nhau giữa SASS và SCSS là gì
Trình compile SASS:
Có khá nhiều trình biên dịch SASS sang CSS thuần. Tuy nhiên, trình biên dịch được sử dụng khá nhiều hiện nay chính là Koala và Laravel Mix. Chúng tôi sẽ giới thiệu về hai đối tượng này để các bạn hiểu hơn nhé!
- Koala: Đây là phần mềm dùng để compile CSS Preprocessor như SASS, LESS… mình khá thường dùng nó khi viết SASS.
- Laravel Mix: Nếu bạn đang làm việc với project Laravel thì bạn chẳng cần đến phần mềm thứ 3 nữa vì Laravel đã tích hợp một công cụ gọi là Laravel Mix với rất nhiều tính năng, có thể compile các CSS Preprocessor sang CSS thuần là một trong những tính năng hay ho của nó.
Ngoài những tính năng trên thì SCSS hay SASS cũng có thêm nhiều tính năng nữa. Nhưng những điều này thường chỉ khi sử dụng mới thực sự thấy rõ được ưu điểm. Chính vì thế chúng tôi nghĩ rằng các bạn vẫn nên sử dụng để có thể lý giải những tính năng của SCSS là gì.
Có thể nói, những thông tin giải đáp về SCSS là gì đã được chúng tôi đề cập đến trên đây. Không chỉ có SCSS mà ngay cả SASS cũng được lý giải vô cùng cặn kẽ. Hai nền tảng này luôn đi cùng song song với nhau. Mặc dù tính năng khác giống nhau, tuy nhiên về cách sử dụng lại có sự đổi mới. Các bạn hãy tìm hiểu về từng đối tượng để lựa chọn sử dụng chính xác nhất nhé!
Cảm ơn các bạn đã đón đọc bài viết hôm nay. Trên trang chủ của chúng tôi còn có những bài viết khác thuộc chủ để IT. Các bạn có thể tham khảo về công ty IT ngay hôm nay.
The post SCSS là gì? Những điều cần biết về SCSS,SASS? appeared first on TEKY - Học viện sáng tạo công nghệ.
source https://teky.edu.vn/blog/scss-la-gi/
Không có nhận xét nào:
Đăng nhận xét