Đối với những newbie trong ngành ngôn ngữ lập trình, các khái niệm như Prototype hay Javascript chắc hẳn vẫn còn rất mới lạ. Tuy nhiên đây lại là những kiến thức cốt lõi mà bạn phải nắm chắc nếu muốn lập trình tốt. Vậy thì bài viết sau đây sẽ giúp bạn đọc tìm hiểu và củng cố kiến thức về Javascript cũng như trả lời cho câu hỏi Prototype là gì.
Tìm hiểu Prototype là gì?
Đầu tiên, ta sẽ đi nhanh qua về khái niệm của Javascript. Javascript là một trong những hệ lập trình tiêu biểu giúp ta tạo ra một website. Không giống như HTML chỉ với khả năng tạo ra hình ảnh tĩnh 2D, Javascript có thể mang đến những giao diện sinh động với ảnh gif hay còn một cách diễn đạt khác là autocomplete và các slideshow. Nhìn chung, đây là một công cơ bản và rất thông dụng, bất cứ lập trình viên nào cũng phải nắm rõ.
Prototype là một dạng cơ chế quan trọng để thực hiện mô hình OOP của Javascript. Nó cho phép tạo nên sự kế thừa trong Javascript từ các object khác. Mỗi Prototype trong Javascript đều đi kèm với một object. Nó giúp những object này kế thừa những phương thức và thuộc tính đi kèm.

Prototype Javascript là gì?
Bản thân Prototype cũng được định nghĩa là một object trong Javascript, nhưng thuộc phân loại đối tượng Prototype. Bạn cần phân biệt đối tượng này với thuộc tính Prototype có trong Function.
Cách thức hoạt động của Prototype
Để có thể áp dụng nhuần nhuyễn Prototype Javascript, bạn đọc cần nắm rõ phương thức hoạt động của nó. Prototype JS có 2 cách thức hoạt động như sau.
Cách bổ sung thuộc tính Prototype cho đối tượng – Prototype là gì?
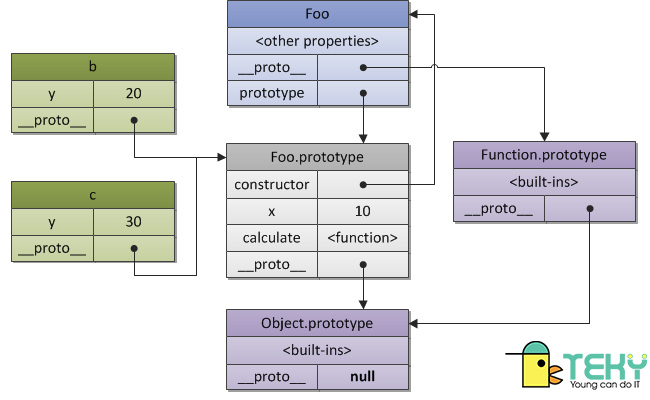
Trong bước đầu tiên, lập trình viên sẽ khởi tạo các object bằng hàm construction thông dụng. Sau khi hàm đã được khởi tạo thành công, ta sẽ thêm thuộc tính Prototype cho hàm. Các thuộc tính này sẽ trỏ đến Prototype object của hàm construction. Nói dễ hiểu hơn, quá trình này bao gồm 2 công đoạn chính: hàm gửi yêu cầu đến constructor và constructor xử lý rồi trả về một instance tương ứng.
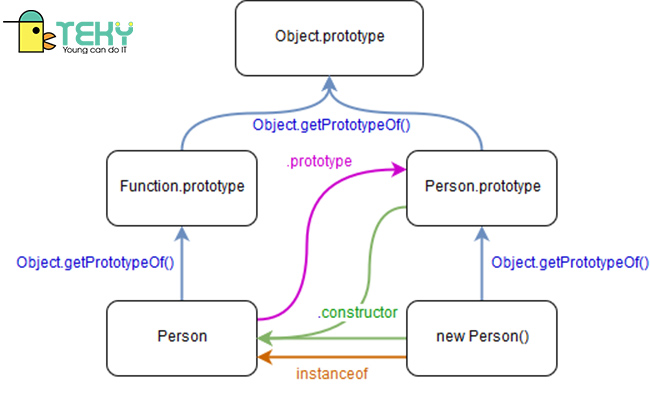
Ví dụ về phương thức bổ sung thuộc tính Prototype: Bạn có thể thử khởi tạo một hàm Person. Sau đó Javascript sẽ tự động thêm thuộc tính Prototype vào hàm. Quá trình này diễn ra khi Person gửi một yêu cầu đến construction. Construction tiếp nhận yêu cầu xong sẽ bắt đầu xử lý và cho ra một instance. Trong trường hợp bạn khởi tạo thêm 1 hàm object person nữa thì javascript engines cũng sẽ cùng lúc thêm thuộc tính JS Prototype vào trong đối tượng. Kết quả là phần dunter proto trong này sẽ được trỏ thẳng tới prototype object của hàm constructor.
Cách tìm kiếm prototype property của Javascript engines
Bên cạnh khả năng thêm thuộc tính Prototype, cơ chế Prototype còn cho phép bạn tìm kiếm cả prototype property nữa. Để thực hiện quá trình tìm kiếm, bạn cần truy cập vào thuộc tính của một đối tượng. Sau đó Javascript engines sẽ tự động chạy tìm kiếm thuộc tính mà bạn yêu cầu. Nếu như thuộc tính này có tồn tại thì kết quả sẽ được xuất ra ngay.

Hệ thống Prototyping là gì?
Ngược lại, nếu thuộc tính này không tồn tại thì cơ chế này sẽ kiểm tra xuống đến thuộc tính trong các đối tượng nguyên mẫu hoặc đối tượng kế thừa. Quá trình rà soát thành công thì sẽ trả ra kết quả thông tin về thuộc tính cần tìm. Còn nếu vẫn không tìm thấy thuộc tính đó thì kết quả sẽ là undefined.
Tại sao Prototype lại quan trọng trong Javascript?
Prototype Javascript sở hữu những cơ chế tuyệt vời phục vụ cho các bước lập trình. Nhờ cơ chế kế thừa và khả năng truy cập các đối tượng, prototype in javascript trở nên vô cùng đa nhiệm và sẵn sàng trợ giúp lập trình viên trong nhiều công đoạn. Để hiểu rõ hơn prototype là gì, bạn đọc cần ghi nhớ kỹ phần sau đây.
Khả năng kế thừa – Prototype là gì?
Điều làm nên sự đặc biệt của Prototype chắc chắn nằm ở tính kế thừa mà nó mang lại. Đây là một thuộc tính quan trọng làm nên sự cần thiết của Prototype. Như đã nói, Prototype mang đến sự kế thừa trong javascript. Điều này là duy nhất bởi javascript trong những phiên bản từ ES5 đổ về không được trang bị khái niệm class. Do đó javascript không thể được kế thừa và mở rộng các ứng dụng theo ngôn ngữ OOP.
Để duy trì khả năng này, lập trình viên sẽ cần sử dụng đến Prototype. Cơ chế prototype-based sẽ được tạo nên như một nền tảng cho thuộc tính này. Để tiến hành hoạt động kế thừa, lập trình viên cần khởi tạo nên một hàm. Sau đó hãy thêm vào các thuộc tính cũng như phương thức thuộc tính Prototype cho hàm vừa khởi tạo này. Khi đó instance được tạo ra từ hàm khởi tạo sẽ chứa các phương thức và thuộc tính được định nghĩa sẵn theo mong muốn của bạn. Prototype sẽ là cách duy nhất để thực hiện kế thừa và mở rộng ngôn ngữ OOP trên hệ javascript.
Khả năng truy cập vào thuộc tính đối tượng
Một nhiệm vụ quan trọng nữa của Prototype là giúp lập trình viên xác định các thuộc tính và phương thức trên một đối tượng. Định nghĩa Prototype object hay Property của Object là định nghĩa dùng để chỉ nơi chứa đựng những thuộc tính, phương thức được kế thừa. Bạn chỉ cần truy cập vào một Property của Object, javascript sẽ tự động khởi tạo quá trình tìm kiếm thuộc tính hoặc phương thức mà bạn đã gọi tên.

Ưu điểm của Prototype là gì?
Đặc tính riêng biệt này của Prototype được biết đến như một loại object cha. Đó là lý do tại sao khi bạn gọi tên một thuộc tính của một đối tượng, javascript sẽ tiến hành tìm kiếm trên khu vực riêng biệt của đối tượng này trước. Nếu có kết quả, javascript sẽ tự động xuất ra. Còn nếu không có, nó lại tiếp tục tìm kiếm trên Prototype của object này. Và cứ thế là Prototype của đối tượng Prototype… Một chu trình lặp lại như vậy được gọi là chuỗi prototype của Javascript. Cả chu trình này và các thuộc tính prototype có trong function đều góp phần mang đến cơ chế kế thừa prototype-based trong Javascript.
Khi nào nên sử dụng Prototype?
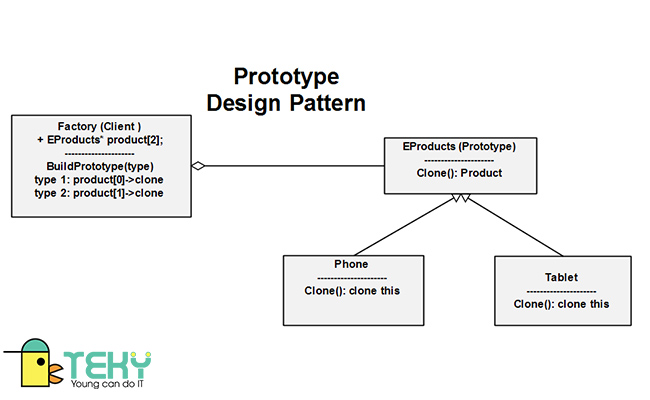
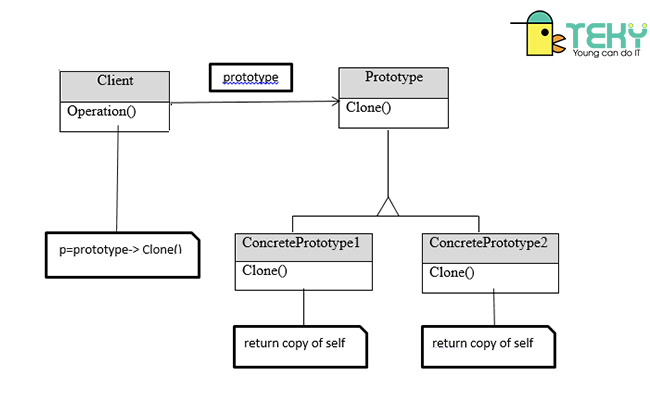
Sau khi đã hiểu kỹ javascript prototype là gì rồi, ta sẽ sang đến phần tìm hiểu tiếp theo là cách ứng dụng Prototype. Giống như hầu hết các mẫu tạo lập, Prototype cho phép ẩn đi quá trình tạo đối tượng từ client. Do vậy, thay cho việc tạo ra một đối tượng không được thiết lập rồi trả về, nó sẽ sao chép những giá trị có sẵn từ một đối tượng kiểu mẫu rồi mới tiến hành tạo lập đối tượng mới dựa trên các dạng phương thức vừa học được đó.
Để thực hiện quá trình sao chép như đã kể trên, ta sẽ cần dùng đến iCloneable interface. Phần mềm này có sẵn trên các đối tượng kiểu mẫu được dùng để sao chép phương thức. iCloneable interface sẽ dùng khả năng Clone để sao chép và trả về một đối tượng chính là bản sao của đối tượng gốc kiểu mẫu.
Bên cạnh đó, đừng quên chú ý đến deep copy và shallow copy khi bạn thực hiện chức năng Clone. Shallow copy thì sẽ ưu điểm là dễ dùng. Tuy nhiên điểm hạn chế là nó chỉ copy được các thuộc tính từ đối tượng kiểu mẫu. Còn deep copy tuy phức tạp hơn nhưng sẽ giúp ta sao chép được mọi thuộc tính từ các đối tượng đưa nó ra.
Các mẫu thiết kế từ Prototype sẽ hay được sử dụng trong lĩnh vực đồ họa máy tính, CAD, GIS hoặc trò chơi hơn là lĩnh vực xây dựng và ứng dụng nghiệp vụ.

Prototypes là gì?
Mời bạn đọc tham khảo thêm: Socket là gì?
Lời kết
Qua bài viết trên, hẳn là bạn đã nắm được những thông tin về Prototype. Prototype đóng vai trò trong ngôn ngữ Javascript. Chính vì thế, để sử dụng được Javascript một cách hiệu quả hơn, bất cứ nhà lập trình nào cũng nên thông thạo cách dùng Prototype. Không chỉ giúp ứng dụng được tính kế thừa trong Javascript, Prototype còn mang đến khả năng truy xuất mọi thuộc tính từ các hàm và đối tượng. Mong rằng khái niệm Prototype là gì cũng những cách ứng dụng của công cụ này từ Teky sẽ giúp bạn đọc có thể dễ dàng trong việc sử dụng nó hơn.
The post Prototype là gì? Tầm quan trọng của Prototype trong Javascript appeared first on TEKY - Học viện sáng tạo công nghệ.
source https://teky.edu.vn/blog/prototype-la-gi/
Không có nhận xét nào:
Đăng nhận xét