Có thể thấy rằng hiện nay, Oauth được sử dụng với rất nhiều nền tảng khác nhau như google, facebook hoặc twitter. Nhờ sự phát triển vượt trội mà giờ đây phần mềm này còn có những cải tiến về kỹ năng mới, update phiên bản Oauth2.0 tân tiến vượt trội. Vậy bạn có biết Oauth là gì hay không? Điểm mạnh của Oauth2 là gì? Nhược điểm của Oauth2 la gi? Nếu bạn muốn tìm hiểu, chắc chắn những thông tin mà chúng tôi mang đến sẽ làm cho bạn thấy thích thú. Cùng đọc ngay thôi nào.

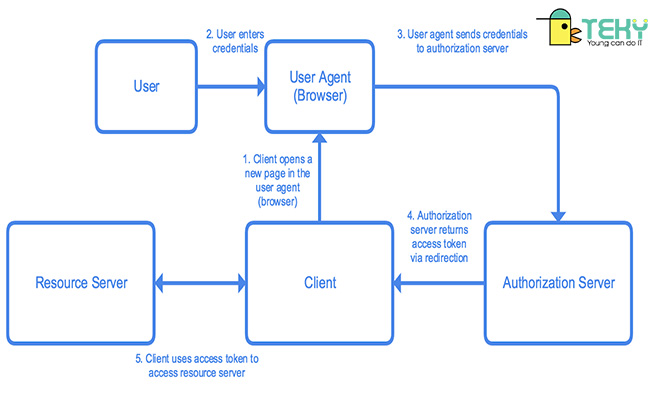
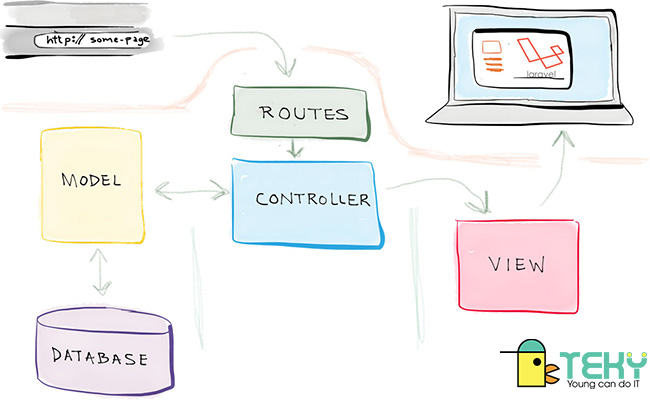
Sơ đồ của oauth là gì?
Oauth là gì?
Nhiều người thắc mắc không biết Oauth là gì. Thực chất, đây là một phương thức chứng chỉ được sử dụng để có thể chia sẻ rộng rãi các tài nguyên với nhau. Việc chia sẻ này không bị giới hạn bởi thông tin như username hoặc password không cần phải chia sẻ như là cách cũ. Bởi thế, ta sẽ thấy từ Auth này được hiểu theo hai nghĩa khác nhau, đó là Authentication và Authorization.
- Authentication là gì? Nghĩa này để chỉ cách xác thực người dùng một cách nhanh chóng và dễ dàng thông qua việc đăng nhập nhanh chóng.
- Authorization là gì? Nghĩa là có thể cấp cho người dùng quyền truy cập vào sử dụng các Resources. Ta có thể hiểu rằng khi đăng ký một tài khoản ở trên Facebook, ta sẽ dùng các tài khoản này để có thể đăng nhập trên đa dạng các ứng dụng khác nhau mà không phải lo tốn công đăng ký hoặc là đăng nhập lại.
Bị hack tài khoản ứng dụng phải làm sao?
Trong trường hợp một trong số những trang web bạn sử dụng nick facebook để đăng nhập và bị hack, sau đó hacker có được thông tin về tài khoản cũng như mật khẩu của bạn, bạn phải làm gì để tránh lộ thông tin? Trường hợp này bạn không cần quá lo lắng nhé. Ứng dụng facebook làm việc cực chặt chẽ và thông minh, khi chúng chỉ chia sẻ một chìa khóa duy nhất chứa quyền hạn nhất định. Bởi thế những kẻ hacker sẽ không được quyền truy cập vào trang thông tin cũng như mật khẩu mà bạn đang sử dụng.

Đánh giá phần mềm oauth là gì?
Quá trình phát triển của Oauth ra sao?
Chia sẻ về quá trình phát triển của Oauth là gì, có thể thấy rằng sau nhiều sửa chữa, việc đến được với thành công và tiếp cận được với đa dạng khách hàng không phải là một điều gì quá dễ dàng.
Vào năm 2006, lần đầu tiên Twitter đưa được ra chuẩn Oauth với tên gọi là OpenID. Thế nhưng ban đầu, phần mềm này không được đón nhận mạnh mẽ bởi chúng có điểm yếu khiến cho người sử dụng cảm thấy tốn thời gian mỗi khi sử dụng, đó chính là phải cung cấp những thông tin cá nhân như username và password.
Sau đó 4 năm, vào năm 2010, phiên bản chính thức đầu tiên của Oauth được phát hành và chúng có tên là Oauth 1.0.
Một thời gian sau khi được đưa ra sử dụng rộng rãi, công ty phát hành phải thu hồi lại bởi phát hiện ra một lỗi bảo mật nghiêm trọng được đặt tên là Session Fixation. (Nếu bạn thắc mắc Session Fixation là gì thì đây là thứ khiến cho hacker được phép chiếm đoạt quyền truy cập của người sử dụng để vào tài nguyên, từ đó thực hiện những hành động với mục đích xấu xa)
Cho đến năm 2012, thay cho phiên bản cũ, phiên bản Oauth2 được ra đời. Tuy rằng chúng vẫn còn lỗi khiến cho người dùng phải than phiền như vẫn có thể lợi dụng kẽ hở của Chrome để hack nick Facebook mới, thế nhưng cho đến giờ, phiên bản này vẫn được dùng rộng rãi.
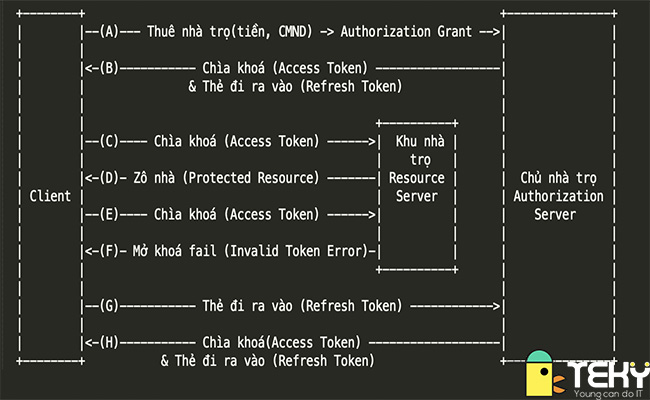
Cách vận hành của Oauth là gì?
Việc vận hành của Oauth là gì? Trên thực tế, Oauth2 được thiết kế vận hành không có gì quá khó hiểu. Nếu như trong một trang web nào đó, người sử dụng chọn đăng nhập bằng gmail hoặc bằng facebook, trang web đó sẽ dẫn người sử dụng đến phần mềm và đưa ra những quyền mà người dùng cần có để đăng nhập vào và sử dụng dịch vụ.
Nếu như người dùng đồng ý với những quyền này, trang Facebook sẽ đưa ra một mã token để cho ứng dụng có thể xác minh xem bạn có phải chủ nhân của nick đó không, từ đó mới cấp quyền truy cập vào trang web cho bạn. Nếu như trang web này bị hacker tấn công, nó có thể chỉ lấy được các thông tin hoặc hoạt động của người dùng mà không ảnh hưởng đến người sử dụng. Bởi thế, tựu chung lại, đối với những người không nắm bắt được quá nhiều về công nghệ thì Oauth2 chắc chắn là một phương thức phù hợp đối với những người dùng cuối giống chúng ta.

Giao diện của oauth bạn nên tìm hiểu
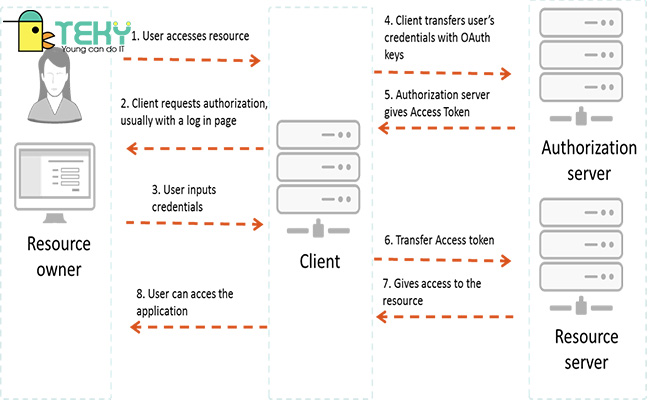
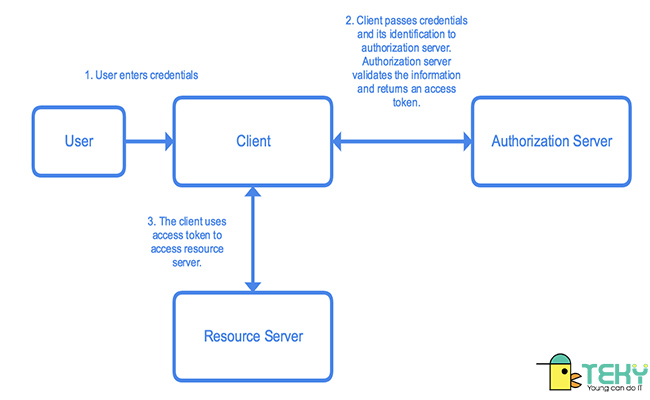
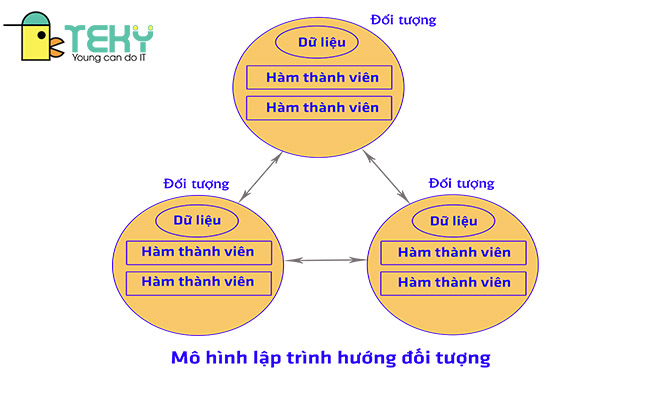
Sơ đồ vận hành ra sao?
Dễ dàng nhận thấy, sơ đồ vận hành của Oauth là gì cho ra 5 bước khác nhau.
Đầu tiên, ứng dụng sẽ yêu cầu được ủy quyền truy cập vào Resource Server thông qua User.
Sau đó, nếu như người dùng ủy quyền cho những yêu cầu trên thì ứng dụng này sẽ được nhận những ủy quyền ngược lại từ User.
Ứng dụng sẽ gửi thông tin định danh (ID) của mình đến nhờ User và tới Authorization Server.
Nếu như thông tin trên được xác thực và hoàn tất ủy quyền, Authorization Server sẽ trả lại cho ứng dụng một mã token. Đây được coi là bước xác thực ủy quyền hoàn tất.
Muốn truy cập vào resource từ Server và lấy thông tin, ứng dụng sẽ phải đưa ra token để xác thực.
Ưu điểm của Oauth2 bạn cần biết
Lý do khiến cho nhiều người dùng cài đặt Oauth ứng dụng là bởi vì Oauth2 có rất nhiều ưu điểm nổi bật khác nhau.
- Dễ dàng nhận thấy rằng phiên bản Oauth 2.0 được coi là một giao thức vô cùng linh hoạt được hoạt động dựa trên SSL – hay còn gọi là Secure Sockets Layer và được sử dụng để có thể đảm bảo được quyền riêng tư giữa máy chủ web và trình duyệt. Nhờ có phiên bản này mà chúng có thể lưu token cho việc truy cập của người dùng một cách cực kỳ nhanh chóng và dễ dàng.
- Không chỉ có vậy, Oauth 2.0 còn có thể đảm bảo đến mức tối ưu các giao thức bảo mật tùy biến và sử dụng để có thể làm cơ sở an toàn cho dữ liệu. Nhờ đó mà việc truy cập sẽ được hạn chế vào những dữ liệu của người sử dụng và nó cho phép người dùng truy cập tới khi authorization token bị hết hạn.
- Khả năng chia sẻ dữ liệu của người dùng được nâng cao lên đến mức tối đa khi họ không phải chia sẻ, tiết lộ những thông tin như tên đăng nhập và mật khẩu cá nhân mà vẫn có thể tiếp cận được tới nguồn thông tin mà họ muốn. Đây là một cải tiến rất vượt trội so với phiên bản cũ và nhiều phần mềm khác.
- Được cung cấp xác thực nhanh hơn và dễ dàng hơn so với phiên bản cũ.
Nhược điểm của Oauth là gì?
Tuy có nhiều điểm mạnh nhưng mà điểm yếu của Oauth là gì vẫn khiến cho người dùng quan tâm. Trên thực tế, nếu như ứng dụng mà bạn sử dụng bị hack, chúng sẽ dẫn đến những ảnh hưởng nghiêm trọng cho trang web trên nhiều mặt thay vì chỉ có một nhược điểm. Nếu như người sử dụng không cẩn trọng, điều này hoàn toàn có thể xảy ra và khiến cho bạn phải gặp khó khăn trong việc tìm cách giải quyết.

Lựa chọn oauth có hợp lý hay không?
Trên đây là những thông tin mà chúng tôi mang đến cho bạn đọc về Oauth là gì, cùng những chia sẻ khác về sơ đồ vận hành, cũng như điểm mạnh, điểm yếu của Oauth2. Chúng tôi mong rằng những chia sẻ này có thể mang đến cho bạn đọc những đánh giá khách quan nhất để bạn có thể lựa chọn sử dụng phần mềm này hay là không. Ngoài ra, đừng quên đọc ngay bài viết mới của chúng tôi những thông tin thú vị khác để có thể hiểu thêm về thế giới lập trình bạn nhé. Giới thiệu bạn bài viết về các plugin cần thiết cho sublime text 3 rất thú vị, cùng đọc thêm ngay!
The post Oauth là gì? 4 ưu nhược điểm của Oauth2 là gì bạn cần biết appeared first on TEKY - Học viện sáng tạo công nghệ.
source https://teky.edu.vn/blog/oauth-la-gi/
























 Facebook: https://ift.tt/3gu7Obv
Facebook: https://ift.tt/3gu7Obv Phát triển Đam mê công nghệ, Kiến thức Khoa học máy tính
Phát triển Đam mê công nghệ, Kiến thức Khoa học máy tính Dự án có ảnh hưởng xã hội tốt nhất tại Đông Nam Á liên tục 3 năm 2017 & 2018 & 2019 bởi Chính phủ Úc và Giải thưởng Rice Bowl Đông Nam Á – Global Startup Awards, Asean Business Award, EduTech ASIA. 1 trong 16 dự án tiêu biểu toàn cầu tại diễn đàn Kinh tế thế giới – WEF 2020
Dự án có ảnh hưởng xã hội tốt nhất tại Đông Nam Á liên tục 3 năm 2017 & 2018 & 2019 bởi Chính phủ Úc và Giải thưởng Rice Bowl Đông Nam Á – Global Startup Awards, Asean Business Award, EduTech ASIA. 1 trong 16 dự án tiêu biểu toàn cầu tại diễn đàn Kinh tế thế giới – WEF 2020 Nhà tổ chức cuộc thi lập trình nhí quy mô nhất châu Á – Minecraft Hackathon, hợp tác cùng Microsoft
Nhà tổ chức cuộc thi lập trình nhí quy mô nhất châu Á – Minecraft Hackathon, hợp tác cùng Microsoft Học sinh có nhiều thành tích, huy chương trong các cuộc thi lập trình & robotics trong nước và quốc tế như WeCode Đông Nam Á, App Jamming Asia Summit – cuộc thi lập trình App Châu Á; lập trình Robot First LEGO League, World Robot Olympiad, Sáng tạo trẻ tại Việt Nam
Học sinh có nhiều thành tích, huy chương trong các cuộc thi lập trình & robotics trong nước và quốc tế như WeCode Đông Nam Á, App Jamming Asia Summit – cuộc thi lập trình App Châu Á; lập trình Robot First LEGO League, World Robot Olympiad, Sáng tạo trẻ tại Việt Nam Giáo trình đào tạo chuẩn Mỹ, xây dựng bởi đội ngũ chuyên gia và cố vấn giáo dục trong nước, quốc tế
Giáo trình đào tạo chuẩn Mỹ, xây dựng bởi đội ngũ chuyên gia và cố vấn giáo dục trong nước, quốc tế Hà Nội: Cầu Giấy | Mỹ Đình 2 | Hoàn Kiếm | Hà Đông | Long Biên
Hà Nội: Cầu Giấy | Mỹ Đình 2 | Hoàn Kiếm | Hà Đông | Long Biên